
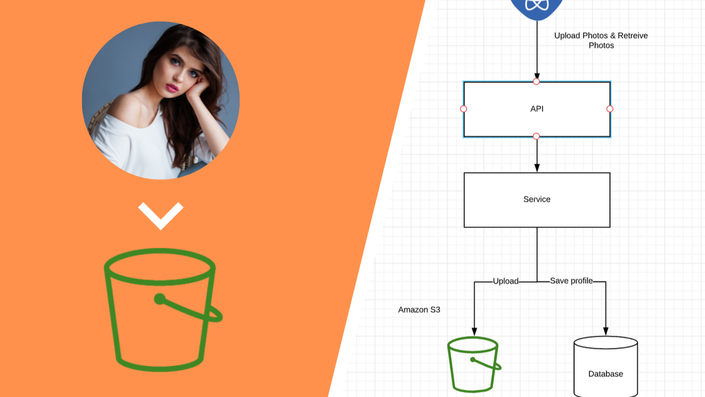
In this course you will learn how to upload and download files (images) for a react front end application. You will implement everything from scratch using Spring Boot for the backend and Amazon S3 to store files (images). For the front end you will use react and hooks.
This is course will allow you store any files that you can think of, a common feature that most applications have. Whether its a web app or mobile app, what you will build will allow any client to upload files.
Your Instructor

Hi, I am Mama Samba Braima AKA Nelson!
Passionate DevOps/Software Engineer and a YouTuber. After graduating from King's College in Computer Science I acquired expertise working as a Java Engineer for companies such as CitiGroup and Starling. Over the years, I discovered my passion for teaching - that's how it all started.
From my Youtube channel to the Amigoscode website and Java Bootcamps in London, I have taught coding to millions of people from around the world and helped them to break into the Software Engineering world.
My mission is to make learning accessible for everybody. Whether you're just starting or have been coding for a while, I want to help you become the best version of yourself and prove to you that anything is possible!
Course Curriculum
Image Upload | Spring Boot | AWS S3
Available in
days
days
after you enroll
-
StartJoin the Community
-
StartNewsletter
-
StartSpring Initializr (1:43)
-
StartIntelliJ and AWS SDK (2:47)
-
StartAWS Credentials (2:55)
-
StartAmazon S3 Client (4:07)
-
StartCreating S3 Bucket (4:02)
-
StartSaving files to S3 Bucket (7:59)
-
StartUser Profile model (4:49)
-
StartCreate in-memory database (4:08)
-
StartAPI & service layers (7:12)
-
StartUpload image API (4:34)
-
StartCheck list to upload images (2:43)
-
StartFacebook Create-react-app (4:31)
-
StartComponents and Axios (11:14)
-
StartRendering User Profile (4:30)
-
StartReact Dropzone (6:28)
-
StartPexels (2:43)
-
StartUI Logic to send files to backend (6:50)
-
StartIncrease servlet max file size (4:13)
-
StartExercise (1:27)
-
StartLets Implement uploadUserProfileImage() (13:39)
-
StartLets test things (8:57)
-
StartSet user profile image link (5:20)
-
StartLets implement download() images (9:22)
-
StartImplement download images on frontend (4:51)
-
StartFinal Touches (5:21)
-
StartLets wrap it up (1:09)
Frequently Asked Questions
When does the course start and finish?
The course starts now and never ends! It is a completely self-paced online course - you decide when you start and when you finish.
How long do I have access to the course?
How does lifetime access sound? After enrolling, you have unlimited access to this course for as long as you like - across any and all devices you own.
What if I am unhappy with the course?
We would never want you to be unhappy! If you are unsatisfied with your purchase, contact us in the first 30 days and we will give you a full refund.
